系统需求
我们需要先安装并配置好以下系统环境
- JDK >= 1.8
- MySQL >= 5.7
- Maven >= 3.0
- Node >= 12
- Redis >= 3
仓库
前后端分离版,当前版本为 v3.8.8
https://gitee.com/y_project/RuoYi-Vue

前后端分离的好处
- 前端代码和后端代码分离,独立开发,相互不影响
- 前端页面发布和后端jar发布,也是独立部署,相互不影响
拉取代码仓库
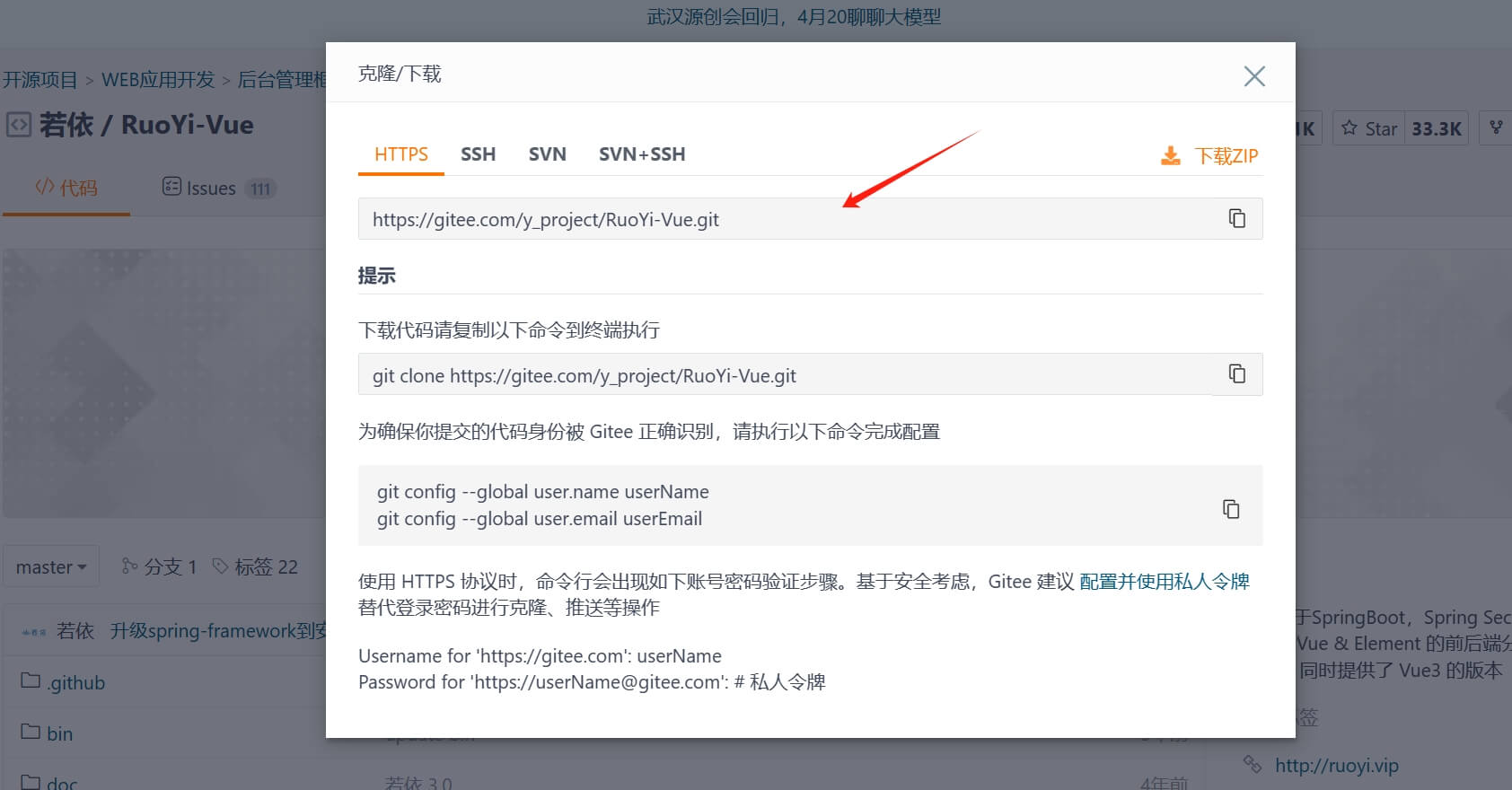
点击橙色的克隆/下载,并复制其仓库地址

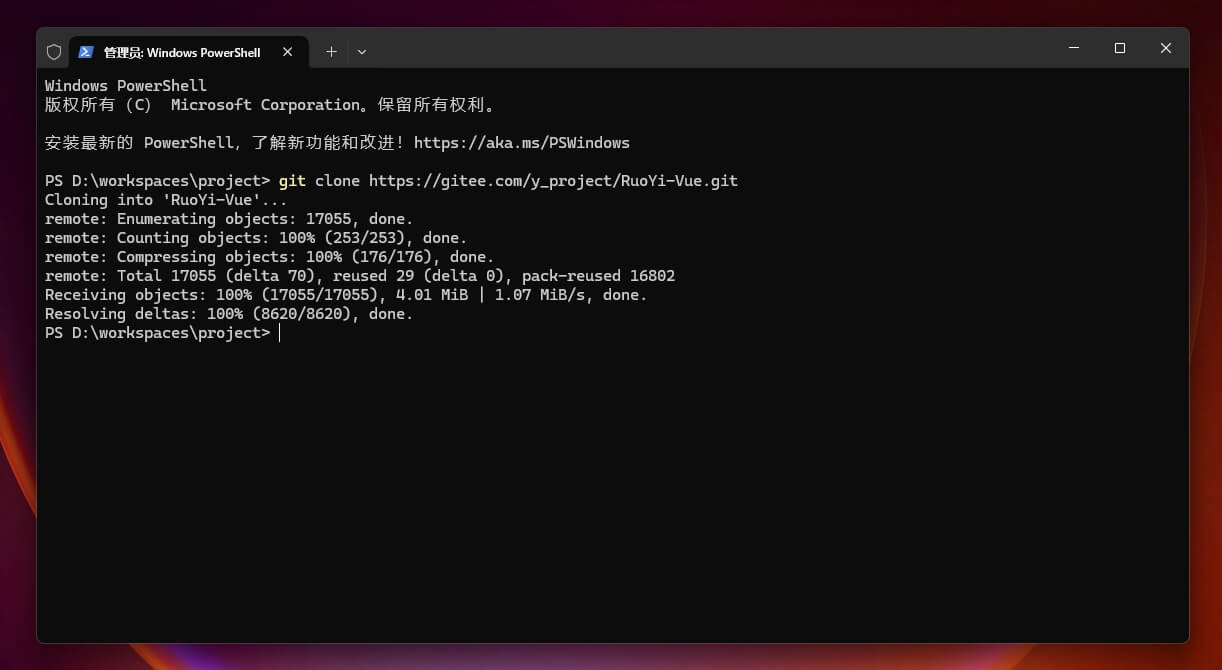
打开 Git Bash (需提前安装 git 软件),切换到本地存放的目录,例如 D盘的 workspaces 目录,在命令行输入以下命令:
| |
如下图所示则代表代码拉取成功

目录说明
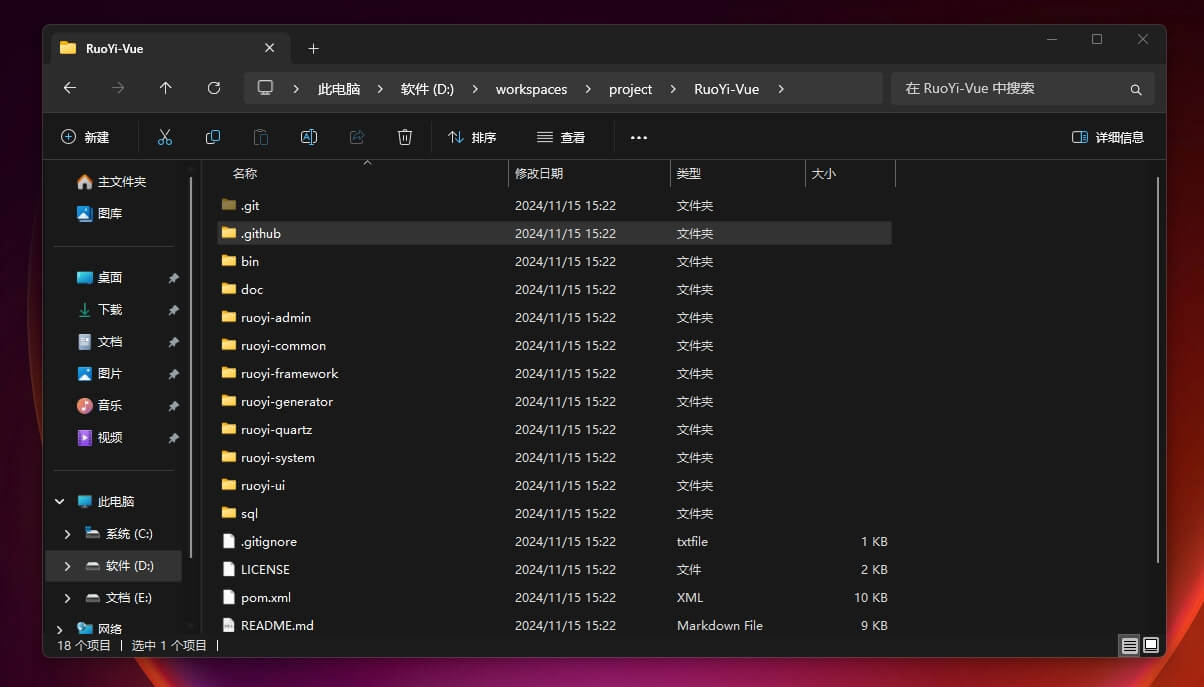
拉取后的目录结构如下:

bin
window 系统下的批处理文件
- clean.bat:项目清理处理
- package.bat:项目打包处理
- run.bat:项目运行处理,但是一般使用 ry.bat 文件
doc
有一份若依官方4年前写的环境使用手册,可以忽略
sql
存放着项目所需的表结构和数据 sql 文件
- quartz.sql:定时任务
- ry_20240629.sql:系统项目
项目结构
| |
项目分离
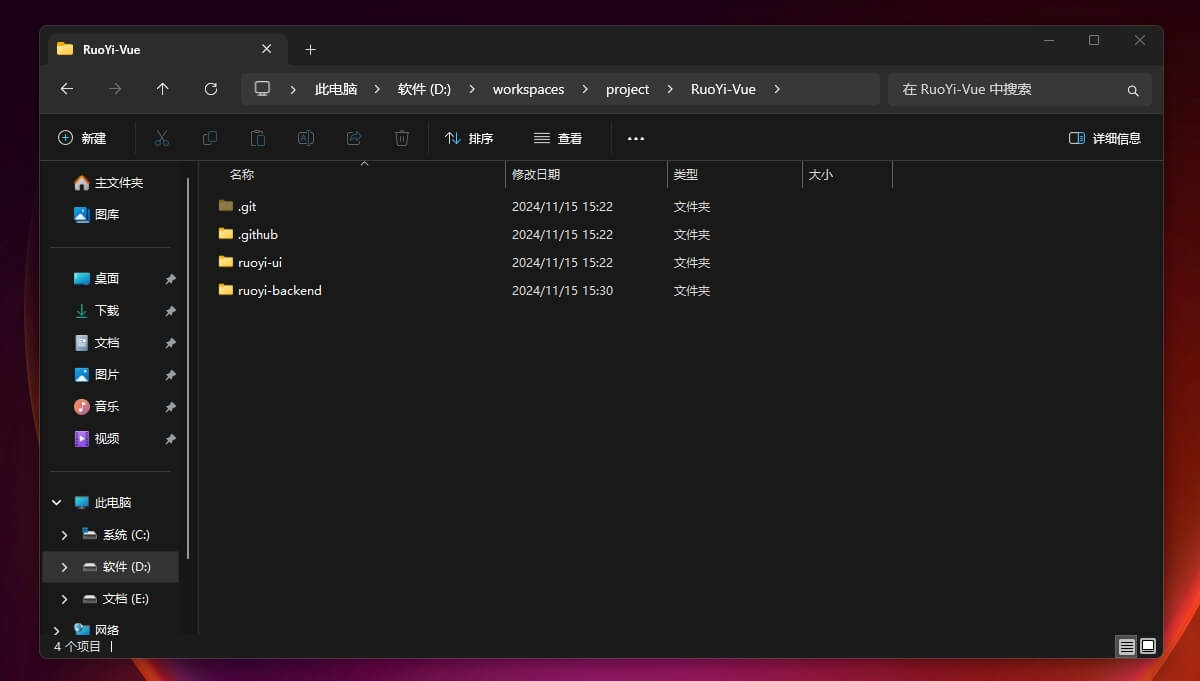
既然是前后端分离,那么我们将里面的目录进行整理,便于后续对项目的管理
前端界面项目
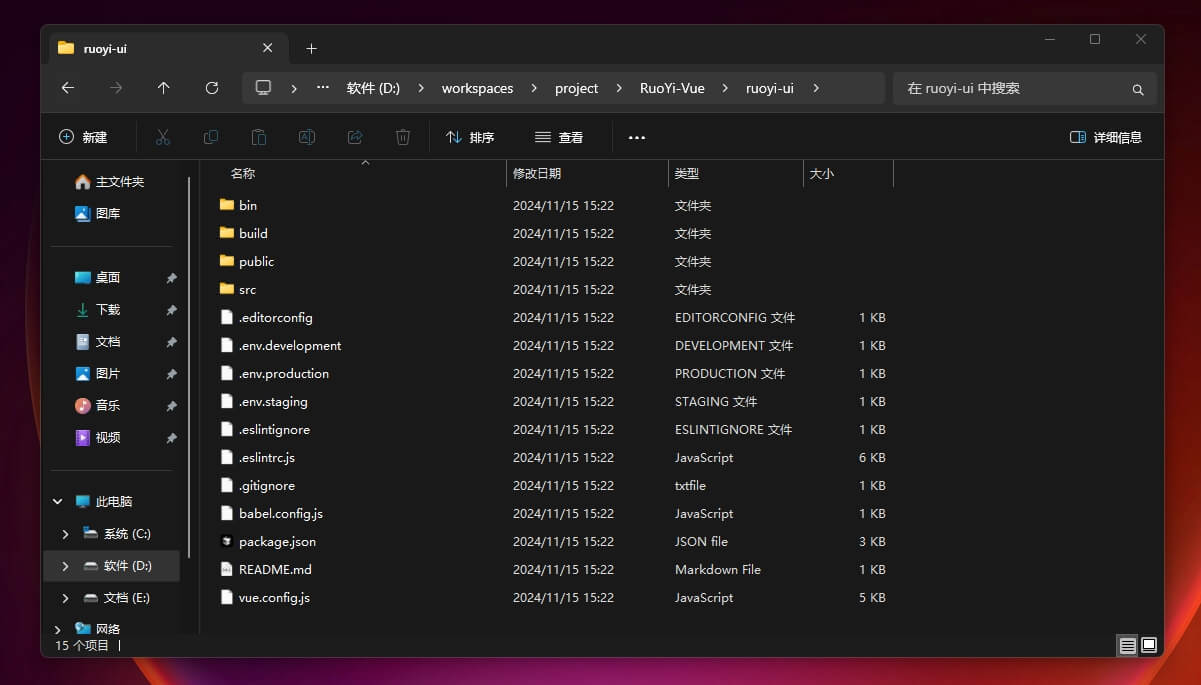
我们保持 ruoyi-ui 目录不变,作为我们的前端界面项目
后端接口服务项目
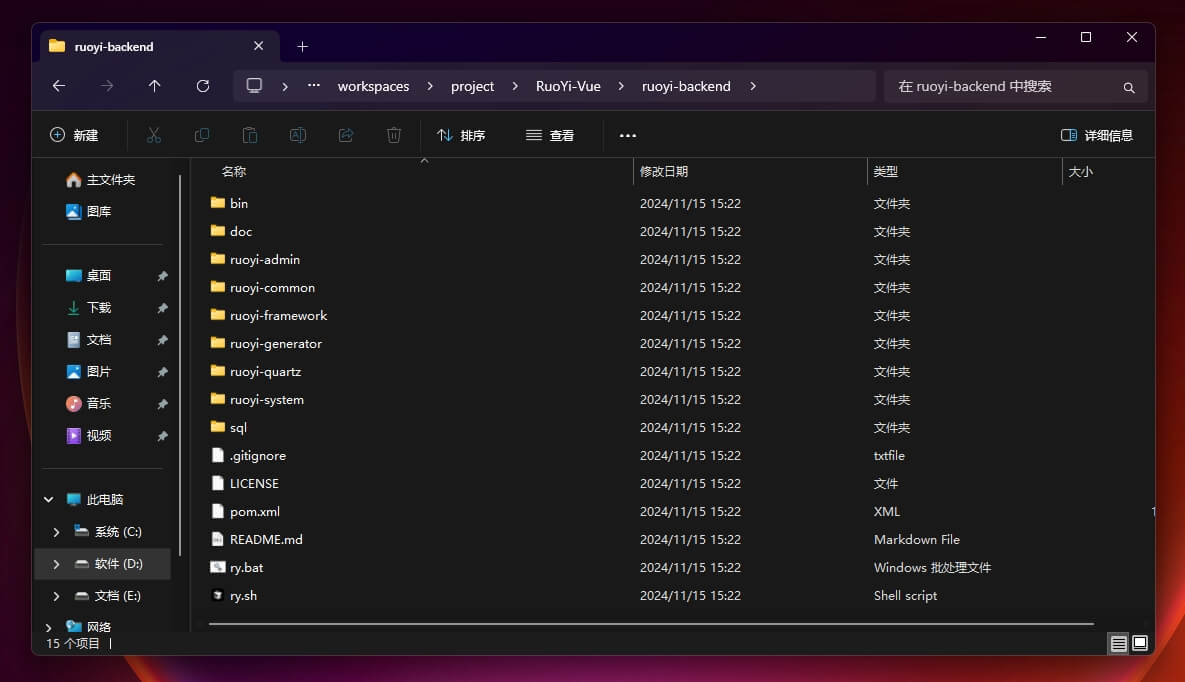
创建 ruoyi-backend 目录,作为我们后端接口服务项目,然后将剩余的目录和文件移动到 ruoyi-backend 目录下
整理后效果
RuoYi-Vue 目录下

ruoyi-ui 目录下

ruoyi-backend 目录下

数据导入
以下演示导入 ry_20240629.sql ,其他 sql 文件导入操作方式相同。
客户端导入
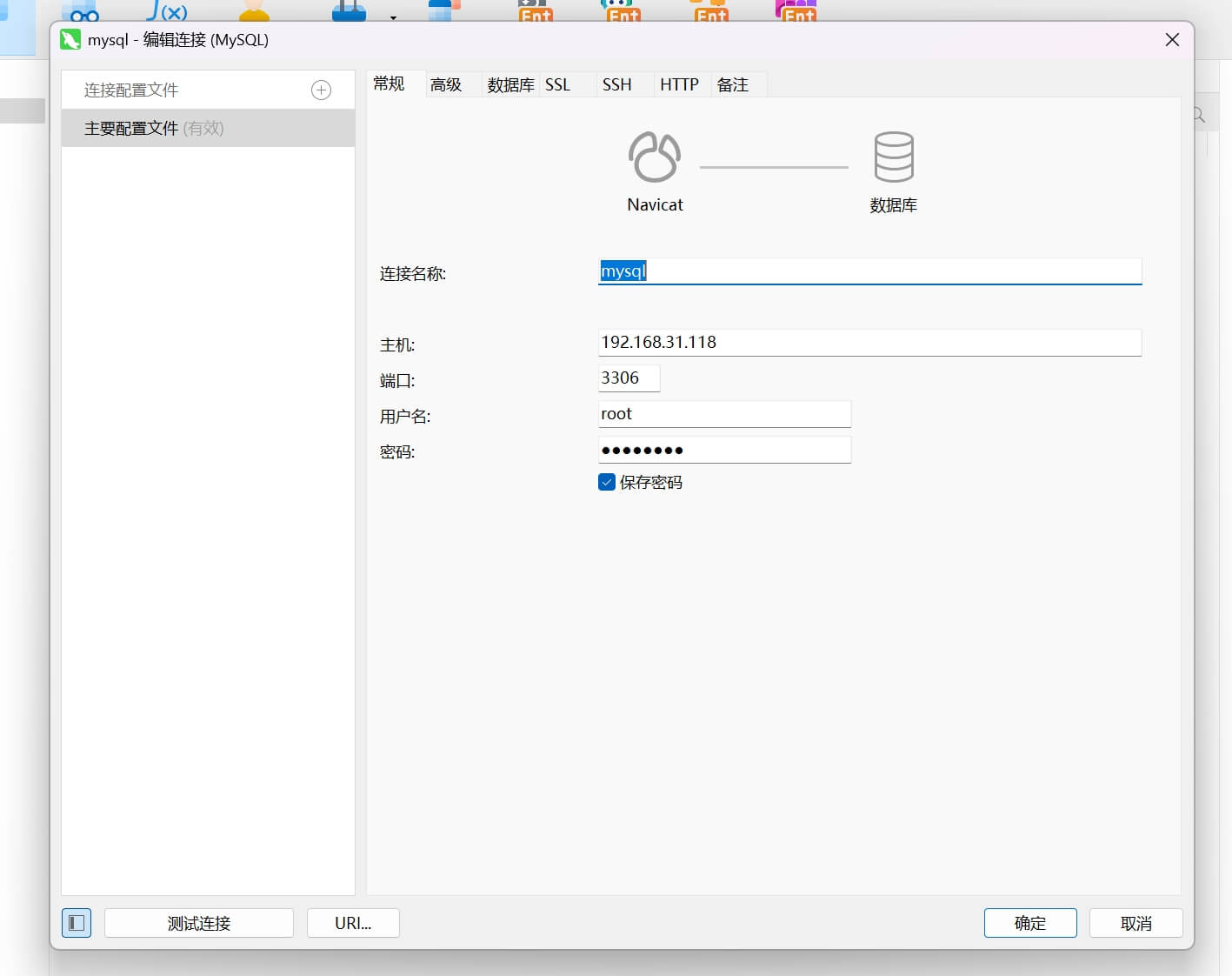
打开 navicat 等客户端软件,新建连接,并输入创建好的数据库信息,如下图所示

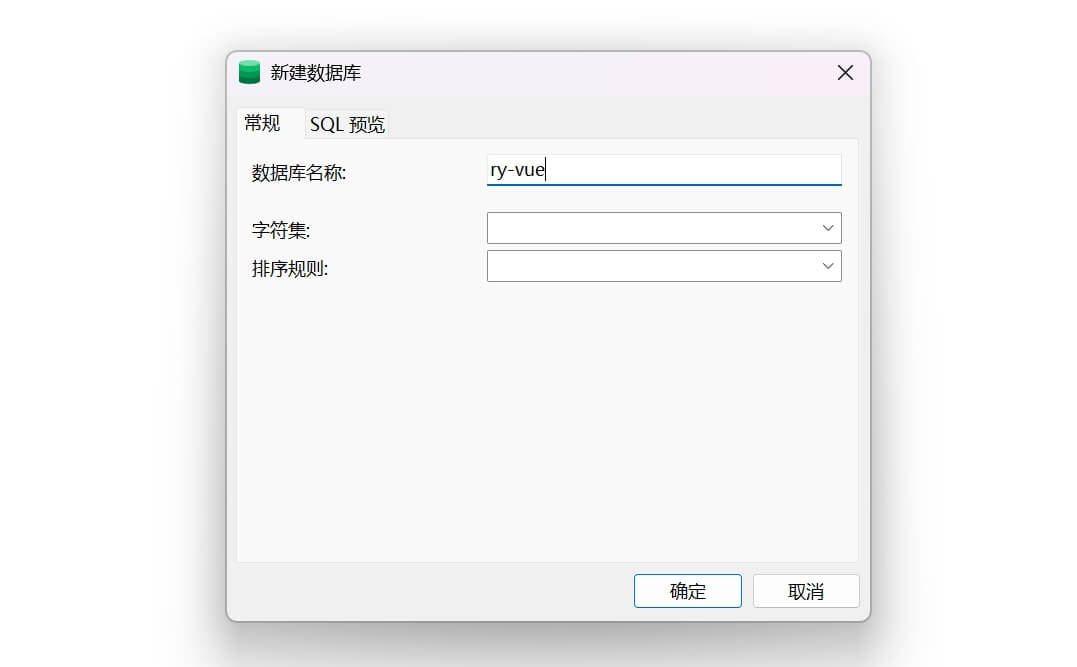
创建我们的数据库 ry-vue,鼠标右键上面创建的链接 - 新建数据库

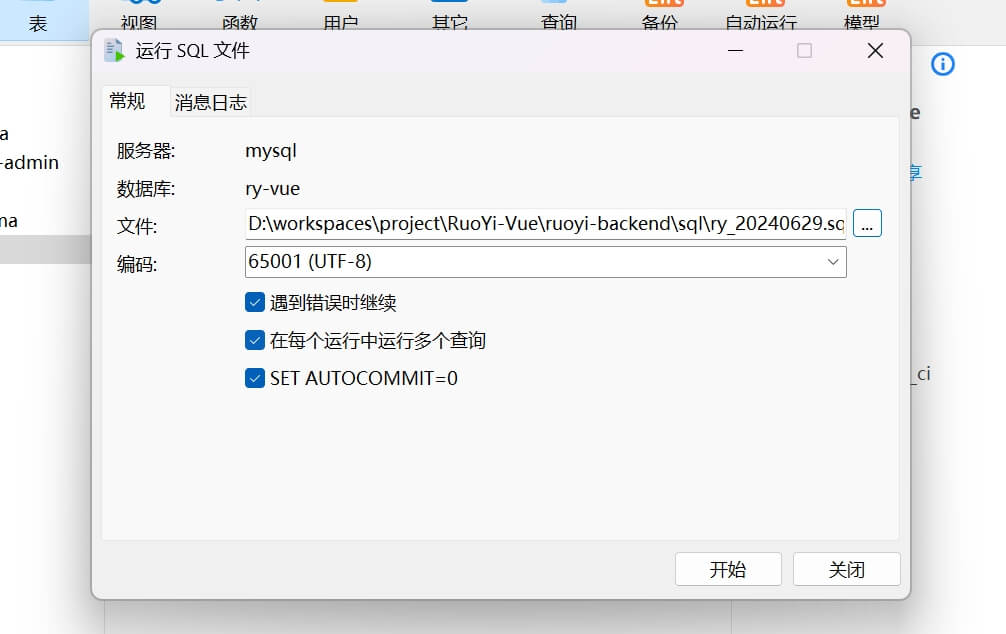
鼠标右键数据库 ry-vue - 运行 SQL 文件,选择 ry_20240629.sql 文件,并点击 开始 按钮

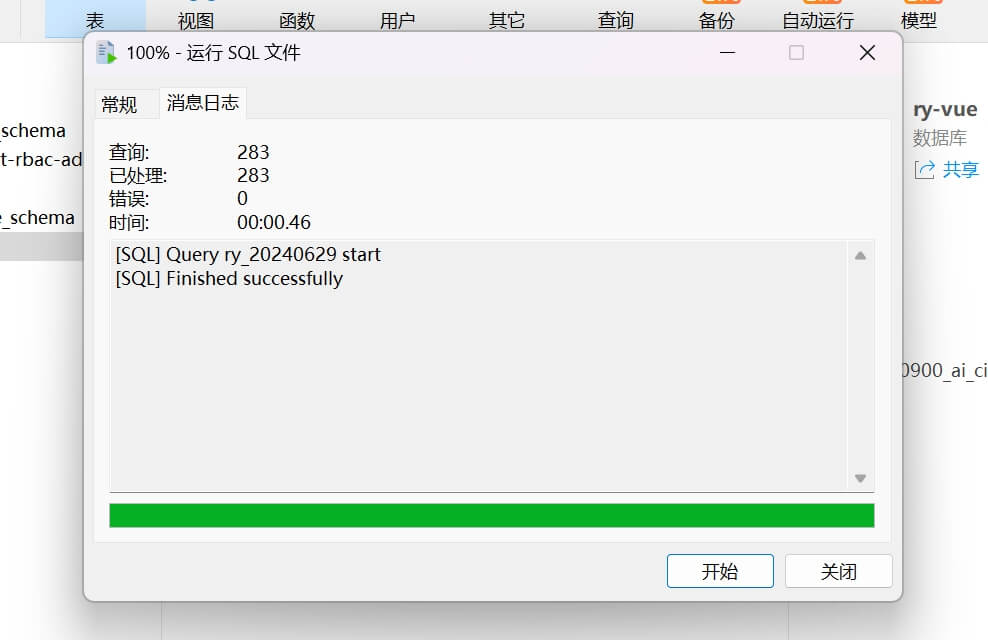
运行成功如下图所示

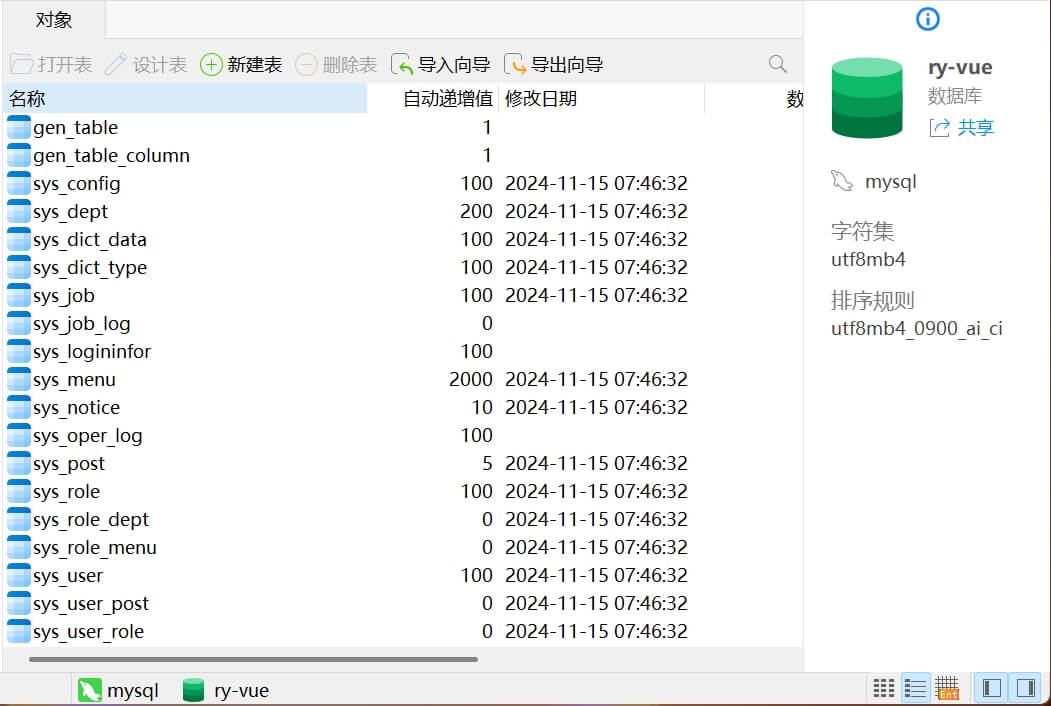
数据查看
我们可以使用 navicat 等客户端查看我们导入的数据,如下图所示,项目的数据表已经成功导入进来了

导入项目
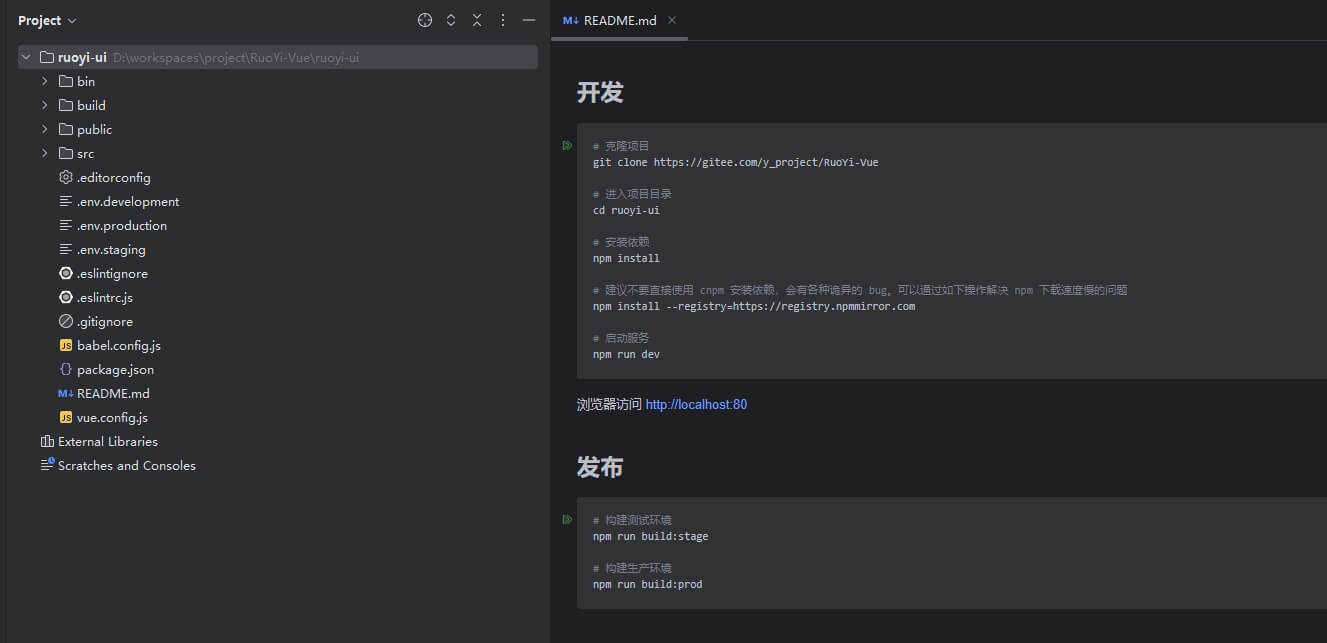
前端项目
将上面划分好的 ruoyi-ui 目录导入到 ide 中来,下图为 webstrom 界面

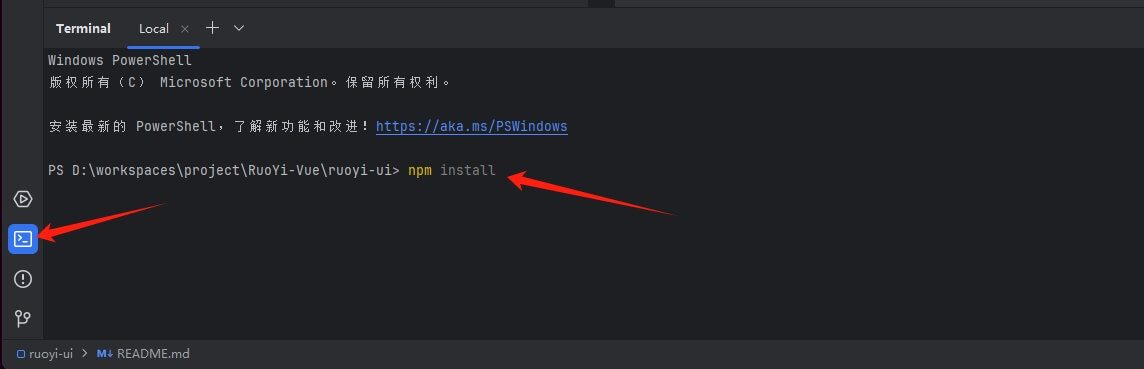
打开控制台,然后输入 npm install 命令进行依赖包的安装

如果安装很慢,或者提示超时,可以使用国内镜像的方式安装
| |
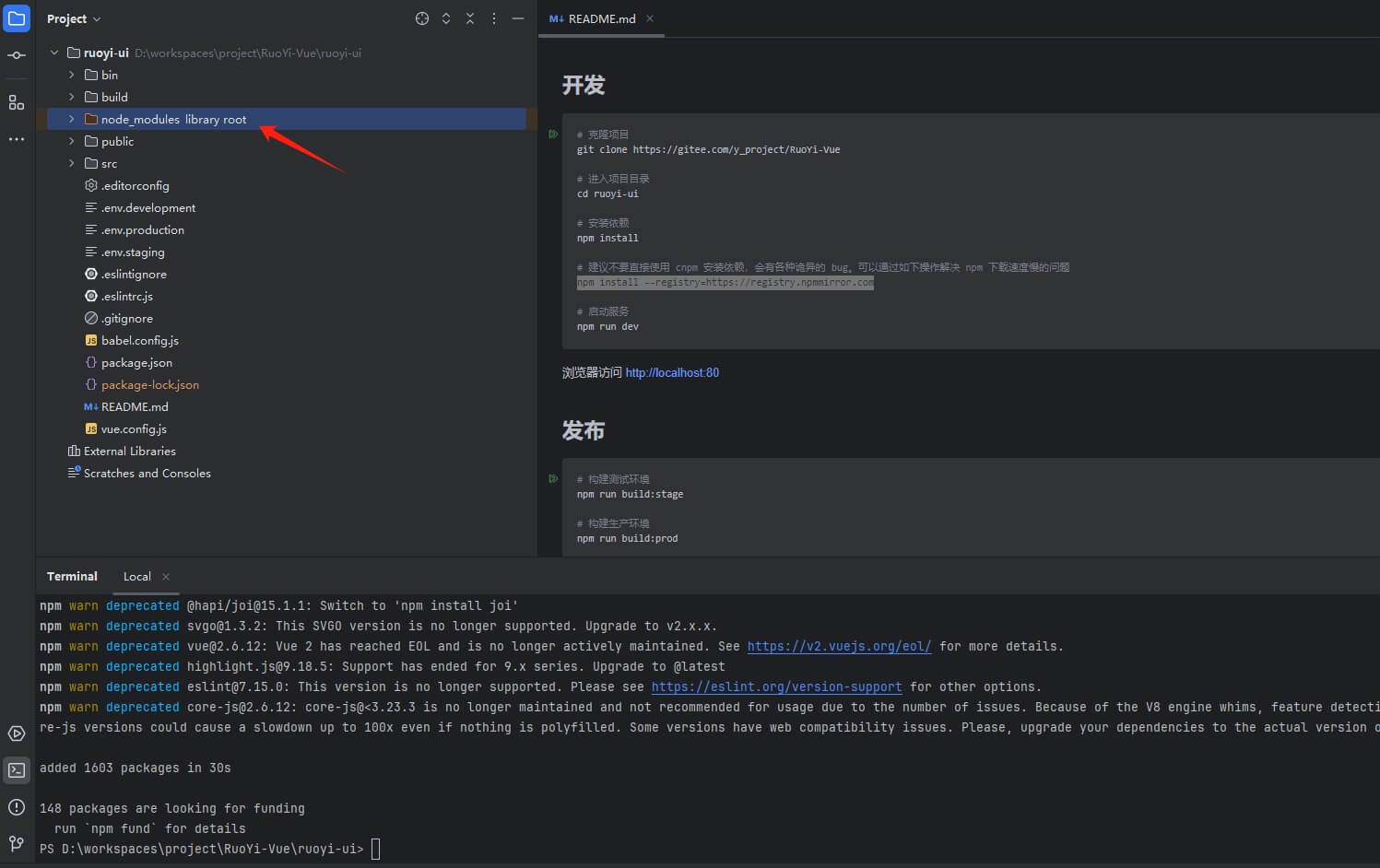
完成安装后,如下图所示,会多出一个本地的组件库 node_modules

创建启动脚本
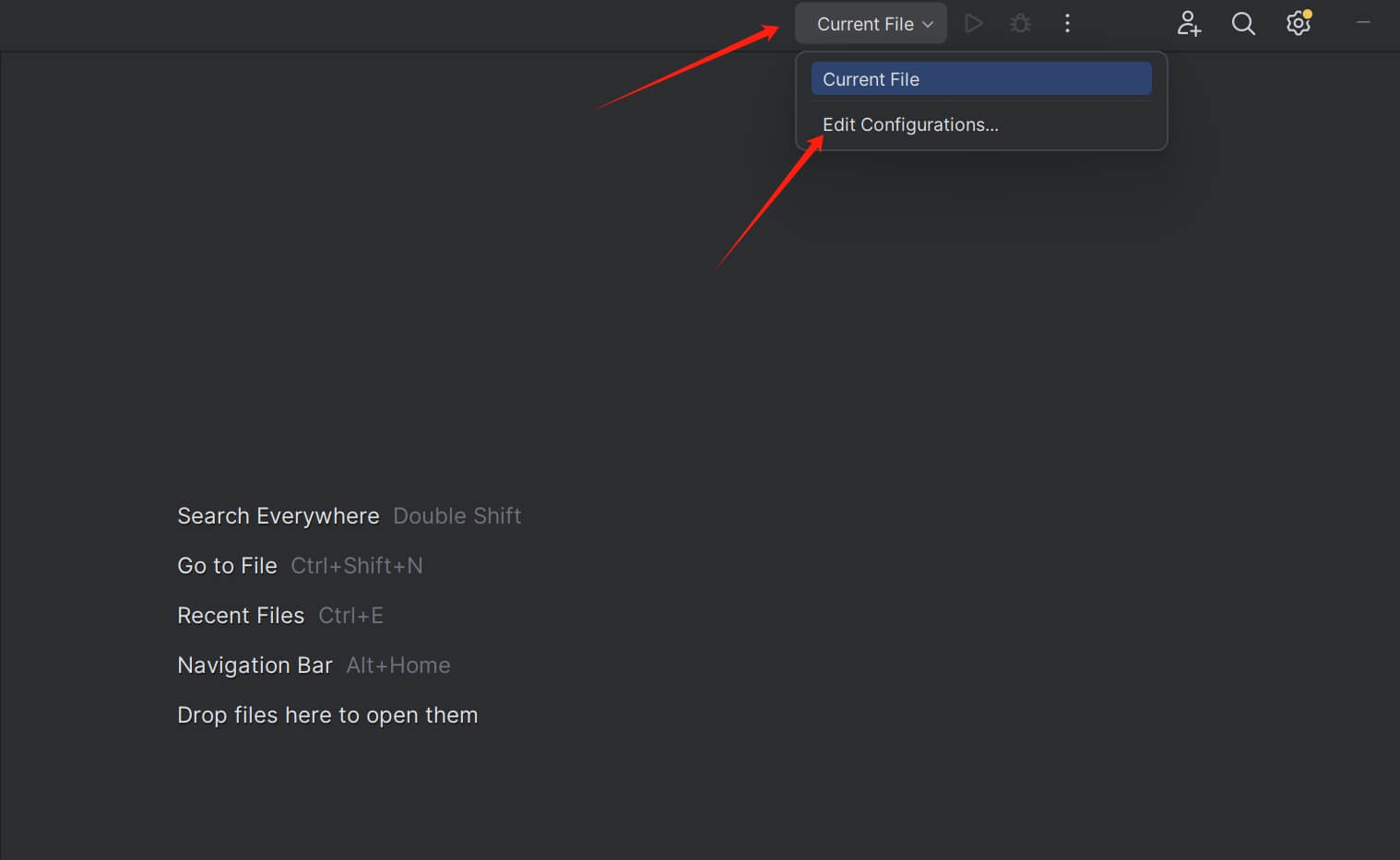
创建运行前端服务的脚本,如下图所示

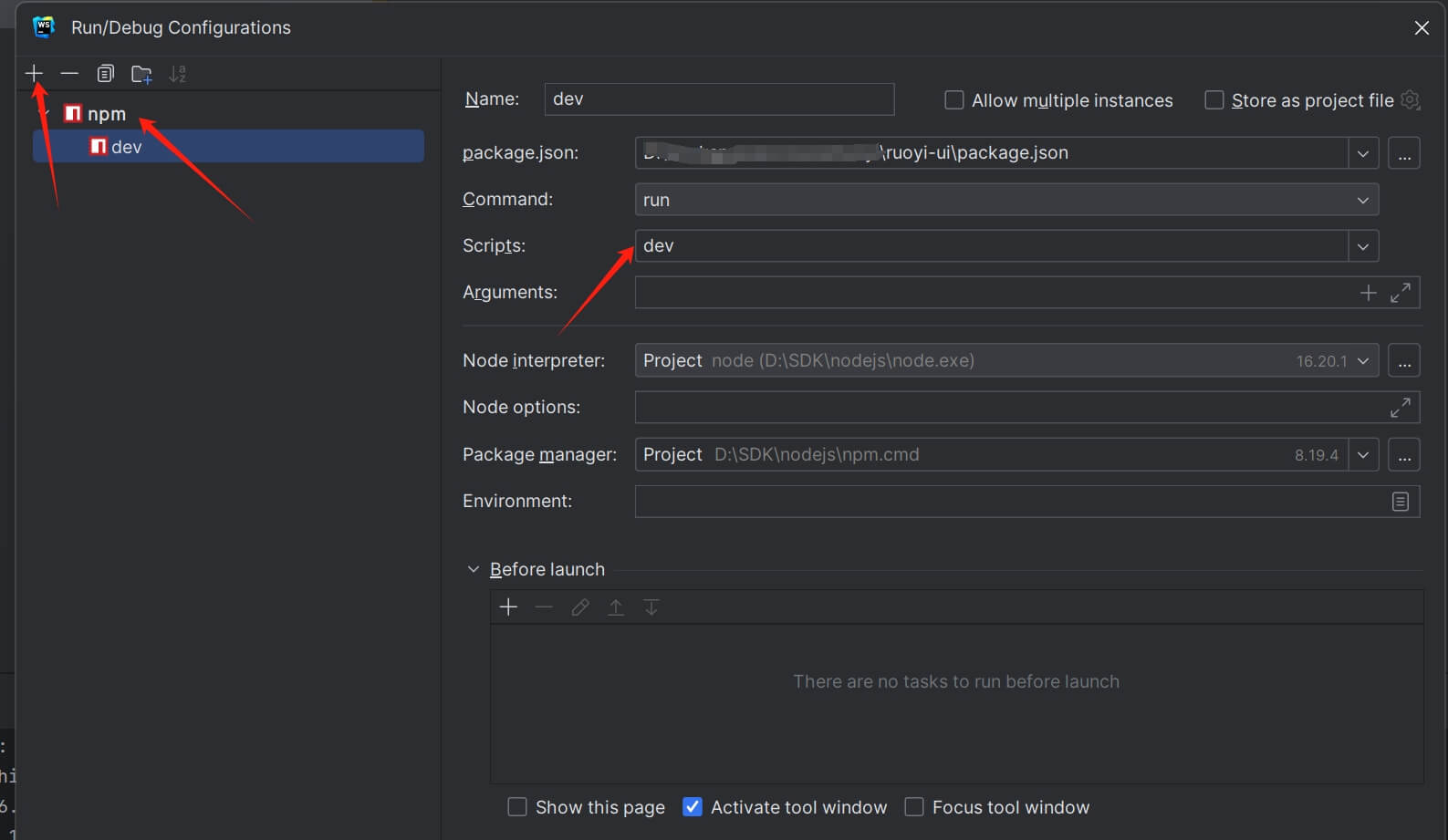
点击 + 号,创建一个 npm 类型的配置,其中使用 dev 脚本模式启动

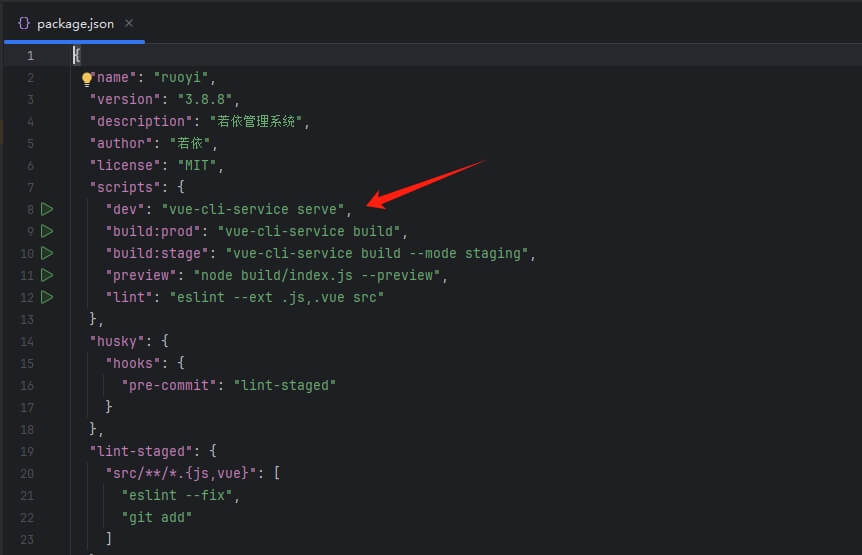
dev 的脚本配置,对应的是项目中的 package.json 里面的配置,执行的是这部分的代码,启动一个开发服务器(后续说明)

后端项目
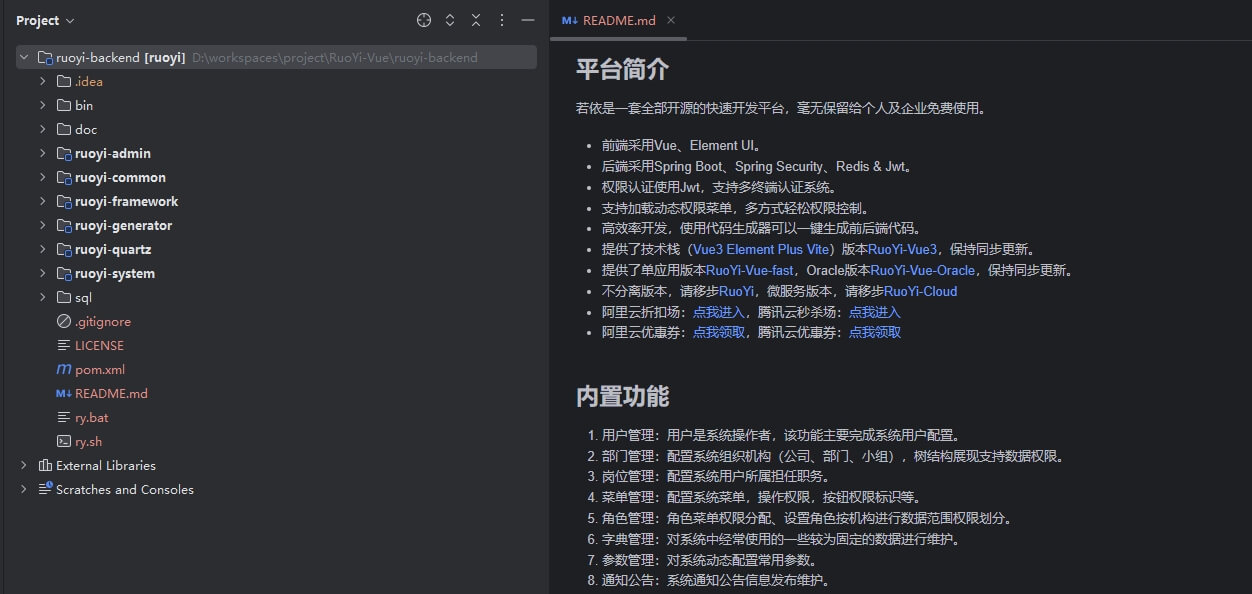
将上面划分好的 ruoyi-backend 目录导入到 ide 中来,下图为 intellij idea 界面

第一次导入进来,可能需要导入大量的依赖包,请耐心等待
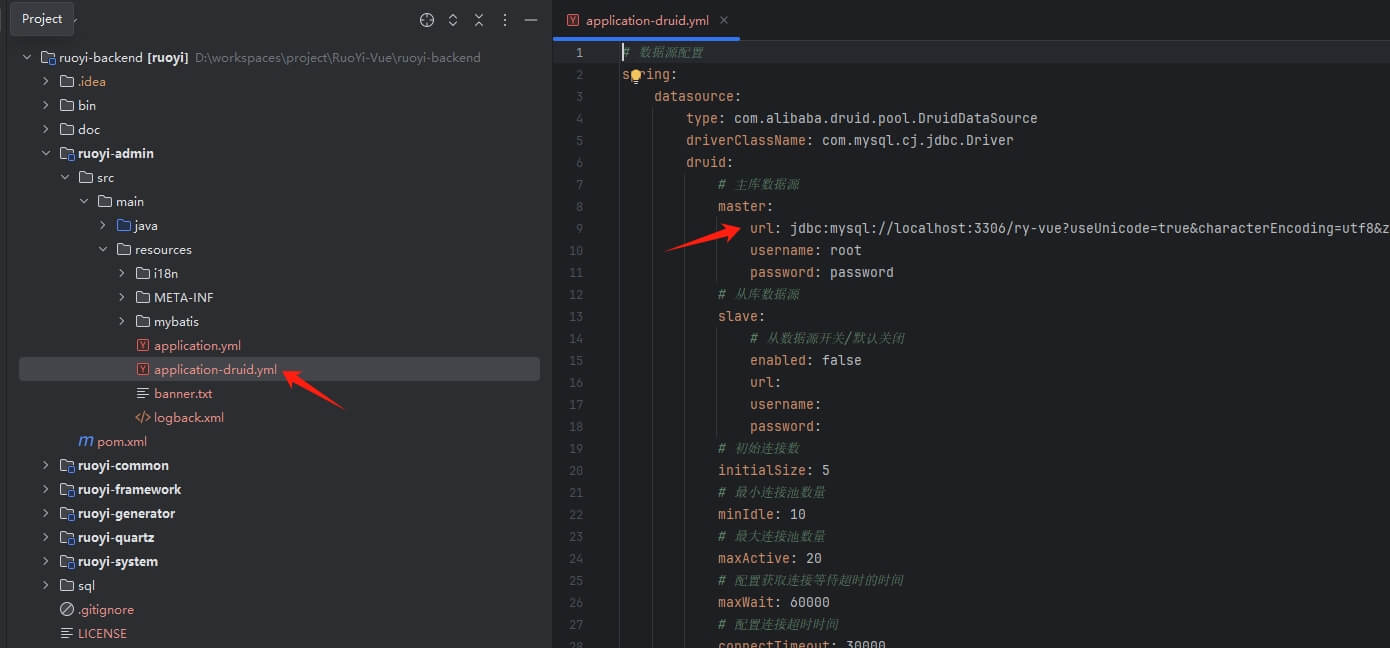
配置数据库链接
找到 application-druid.yml 文件,调整 url 地址、用户名 username、密码 password ,对应着上面 数据导入 章节中创建的内容

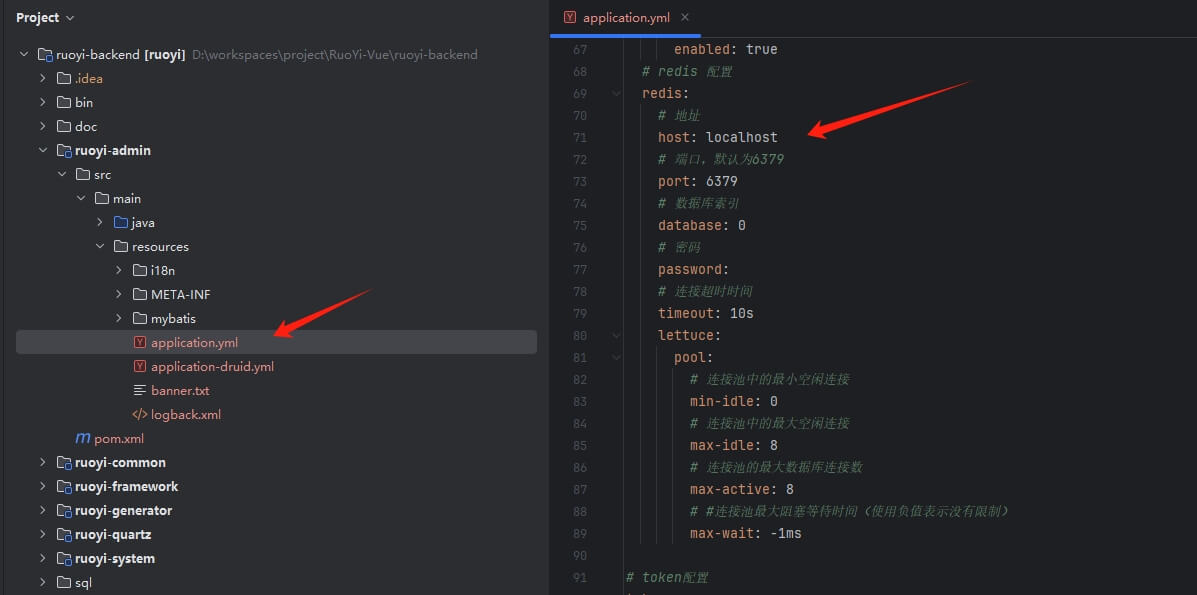
配置 redis 链接
找到 application.yml 文件,调整 redis 属性下的 host 地址、密码 password (一般默认为空)

启动项目
先启动后端项目,再启动前端项目
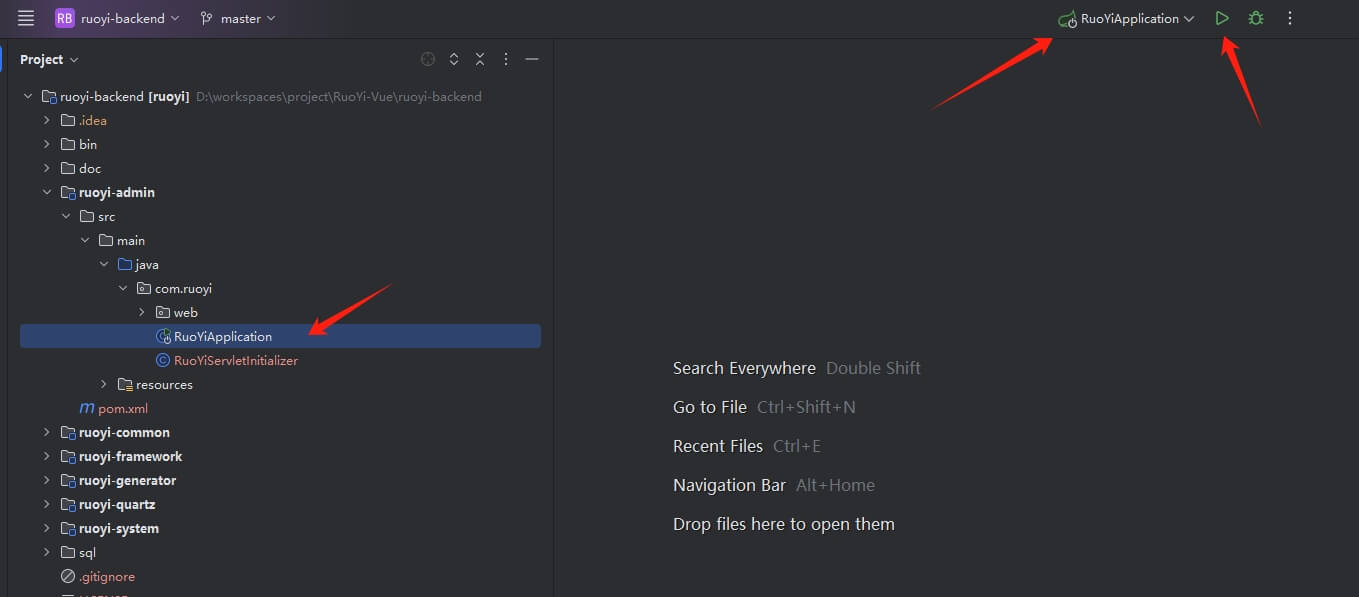
后端项目
RuoYiApplication 为后端项目启动入口类,只要点击右上角的三角形按钮即可启动项目

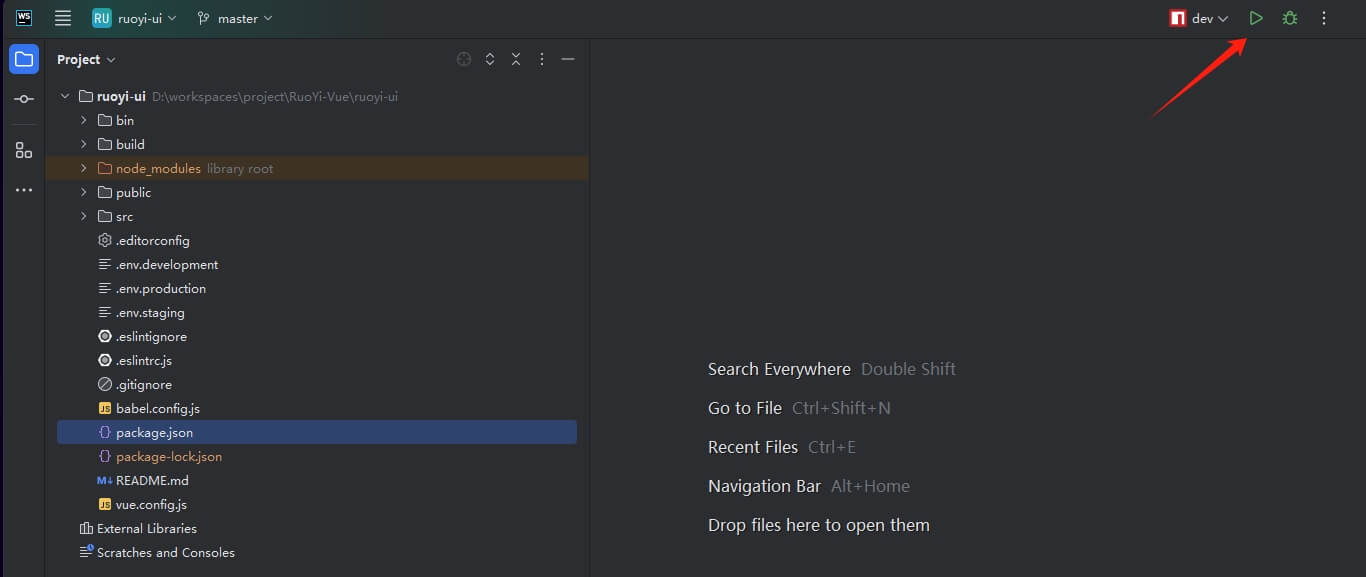
前端项目
直接点击右上角的三角形即可运行

成功界面
前端项目运行成功后,会自动弹出默认的浏览器,并打开后台登录入口,如下图所示

输入验证码后,成功登录